Using Languages Tutorial
This tutorial illustrates how you can specify different language translations for pages in your web application. The Elementary Workflow is used as an example with English and French translations.
See also Language Support.
Adding languages to a web application
Languages are applied to a version of a web application; one language must be set as the default. You then edit your web pages and supply translations for the text displayed on the various controls that make up the page.
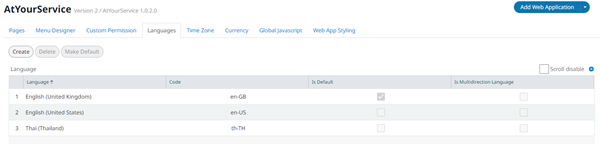
To add languages, select and open the web application version for editing, and then use the Languages tab on the menu to add English and French languages. For more details see the Languages heading in the Configuring a Web Application Version topic.
The language list

Applying translations to a page
Open a page in the web application for editing. For illustration we'll use the start page (Homepage ) created in the Elementary Workflow.

Controls with text that can be translated show the Translate button ![]() in the corresponding field in the Properties list.
in the corresponding field in the Properties list.
Translating the number boxes
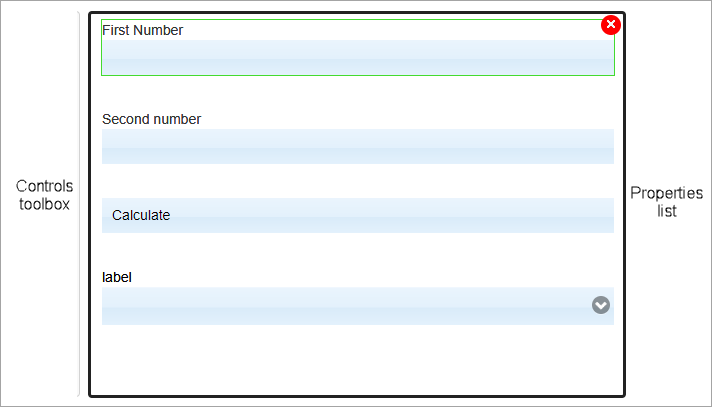
- Select the first input Number Box in the page.
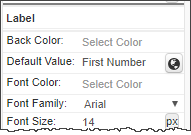
- In the Properties list, navigate to Appearance > Label > Default Value:. The text is First number.

- Click the Translate button, and type the French translation (Premier Numéro) into the French field. The English field may be left blank since English has been set as the default language and First number has already been configured as the default value.
- Click Save.
Repeat the translations for the other number boxes; (Second Numéro, Total).
Translating the button text
- Select the Button in the page.
- In the Properties list, navigate to Appearance > Text: The text is Calculate.
- Click the Translate button, and type the French translation (Calculer) into the French field.
- Click Save.
Translating page navigation
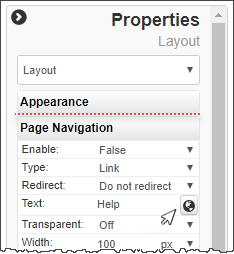
If you are using the Page Navigation feature on the page, the text can be translated using the Translate button in the Text field in Layout properties.

Testing
Select French in the Languages list and click Make Default.
To test the translation, you can use Design Preview in the page editor, and then later publish the web application and check it in the dashboard.
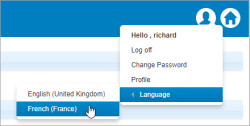
In the design preview, and in the dashboard, you can toggle the language selection, overriding the default language.
To change the language displayed: